twitterのアイコンを丸い枠に収めたいんだけど、何だかうまくいかないんだよな。?

もしかしてアイコンサイズが合っていないのかも。
設定や変更の仕方をご紹介します!!
twitterのアイコンサイズに画像を貼る方法
twitterアイコンのサイズ設定は、大きすぎると丸い枠に収まりきれずにはみ出してしまうことがあります。
また、サイズが小さいものを拡大してしまうと画質も悪くなってしまうため、適正なサイズを知っておきたいですよね!
twitterアイコンの推奨サイズは、
- 400px(ピクセル) × 400px
- サイズは最大10MB
- ファイル形式は.jpegか.png
アイコンの枠は丸ですが、画像は四角いままでOKです。
では早速、基本の設定の仕方からみていきましょう。
1:画像を選ぶ
今回は、無料画像サイトからダウンロードしたこちらの画像を使って説明します。

この画像は640px×481pxの長方形です。
2:プロフィール設定から画像を貼る
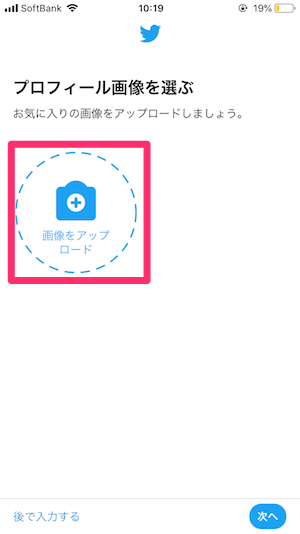
「プロフィールを入力」をタップ。

「画像をアップロード」をタップ。

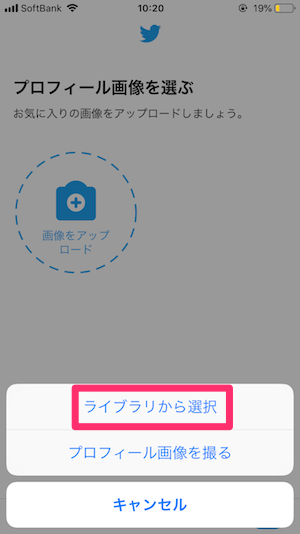
すでにカメラロールにある画像を使用する場合は、「ライブラリから選択」。

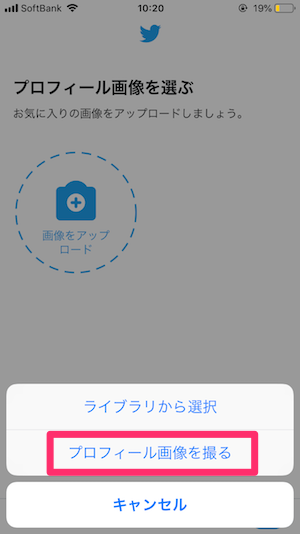
好きなものを目の前にして、すぐ撮影したものをアップするなら「プロフィール画像を撮る」をタップ。

今回は「ライブラリから選択」で画像を決定。
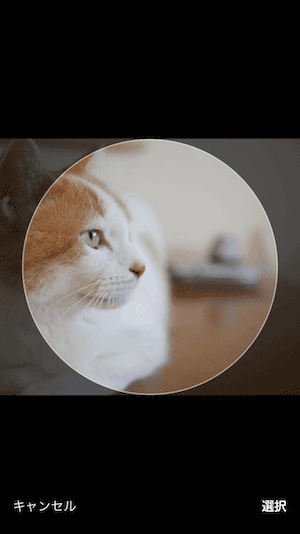
すると、明暗に分けられてアイコンの丸い枠の中に入る箇所が表示されます。

あれれ。本当はもう少し、猫の顔をメインでアイコンを設定したい!
そんな時は、次の方法です。
twitterのアイコンサイズを変更する方法
こんなときには、アイコンサイズを変更しちゃいましょう。
サイズ調整できるアプリ
お気に入りの画像がうまく丸に収まらない場合には、以下のような画像編集アプリを利用してサイズ調整をしましょう。
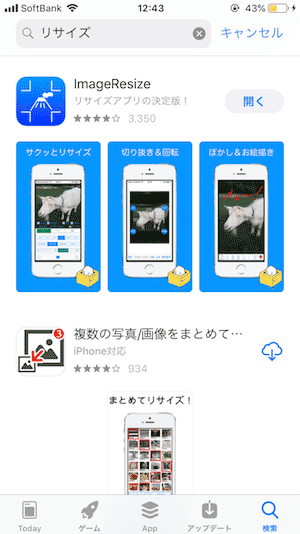
ImageResize
iPhoneなら「AppStore」から、アンドロイドなら「Playストア」から入手可能です。

開くと画像選択前の画面が表示されています。
右下にある四角形から矢印が上に伸びたマークをタップします。

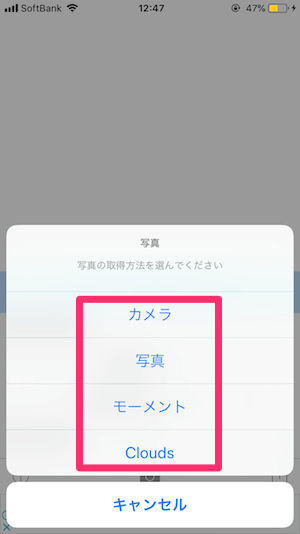
どこから画像を選択するかが問われますので、選択してください。

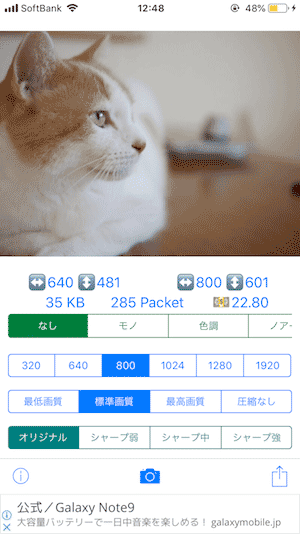
選択しました。
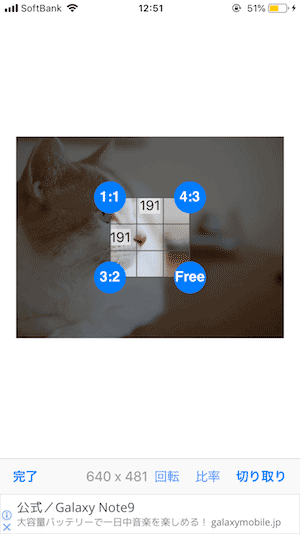
画像を長押しすると、このようにサイズ調整画面になります。

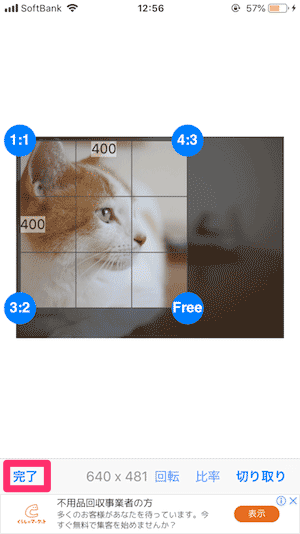
twitterアイコンの推奨サイズは400px×400pxですので、そのサイズまで大きさを調整します。
青い丸文字部分にふれて移動させます。すると、このようにサイズを変更して切り取ってくれます。

左下の完了を押すと、リサイズされた画面が表示されます。

もう一度、右下にある四角形から矢印が上に伸びたマークをタップします。
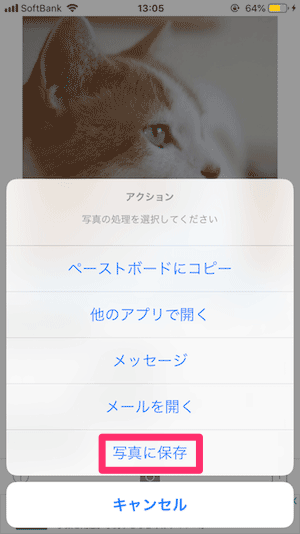
すると画像の使い道を問われますので、「写真に保存」を選択します。

これで、400px×400pxの画像にできました。
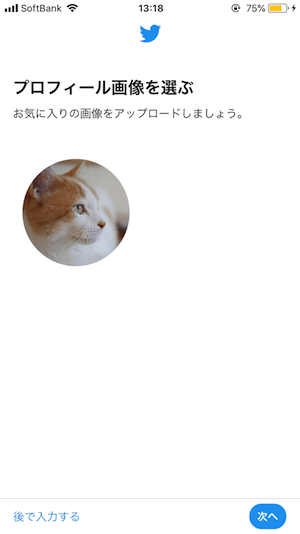
twitterのアイコンサイズにしたものを当てはめてみます。

当初よりも猫の顔が綺麗にアップされましたね。
実際のtwitterのアイコン枠に入れるとこんな感じです。

いい感じですね!
他にもたくさんの画像リサイズアプリがありますので、ぜひ自分が使いやすいものを選んでみましょう。
アイコン画像を変更する方法
せっかくアイコンの設定が終わりましたが、時間が経ち「変更したいな」というときには、次の手順で行っていきます。
何度でも変更は可能です。必要に応じて画像のリサイズをして、変更してみましょう。
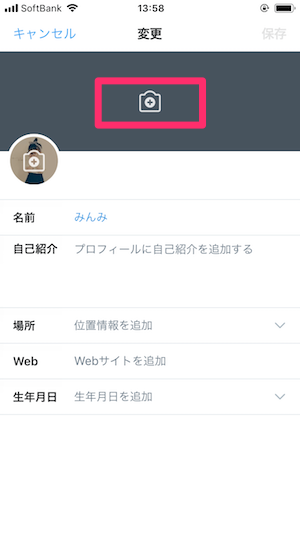
1:変更ボタンをタップ

2:アイコンの丸枠をタップ

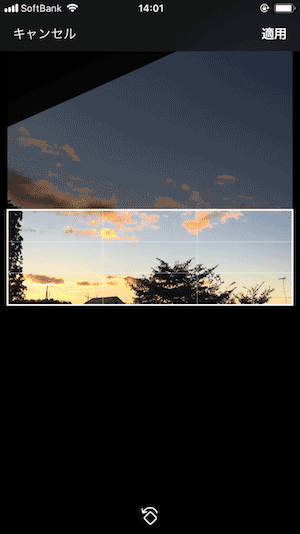
3:画像を選択して適用

いい感じに丸枠に収まっていれば、右上の適用ボタンを押します。
すると適用ボタンは完了ボタンに変化しますので、もう一度タップします。
4:表示を確認して保存する

表示が確認できたら、右上の保存ボタンをタップして完了です。
twitterのヘッダーサイズを変更する方法
ヘッダーは、アイコンの上のブルーの部分の部分を指します。
推奨サイズは1500px×500pxですが、横長の画像となると、なかなか撮影も難しいですよね。
ヘッダー枠の大きさに画像を切り抜いて設定する方法が一般的になっています。
プロフィール画面から変更ボタンを押して、ヘッダーをタップします。

例えばこんな風に、風景を切り抜いて設定してみると

このようになります。

もう少しオリジナルなものを作成したい!という方には、以下の方法があります。
ヘッダー画像をもう少しランクアップさせる方法
普通に撮影した写真でも、ヘッダー枠にきれいに収まります。
しかし、もう一工夫!もう少し印象の強いものを!と考えるなら次の方法もおすすめです。
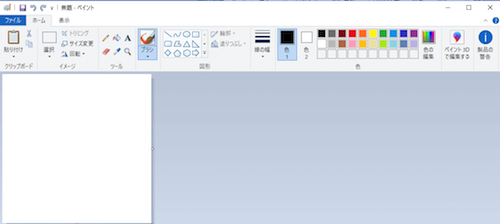
Windowsペイントを使用する
Windowsペイントでは、枠を設定して画像や文字を組み合わせることが可能です。

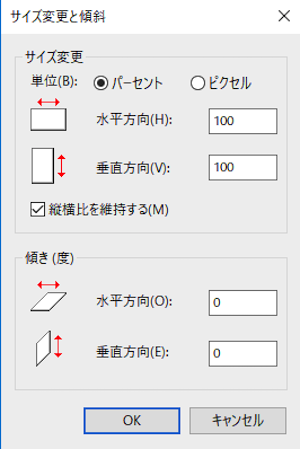
サイズ変更を押して、ヘッダー枠を作ります。

上から説明します。
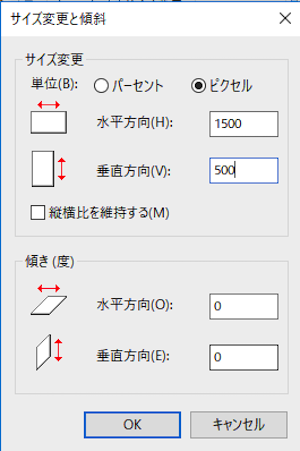
- パーセントに入っているチェックをピクセルに入れ替える
- 縦横比に入っているチェックを外す
- 水平方向へ1500、垂直方向へ500を入力する
すると…

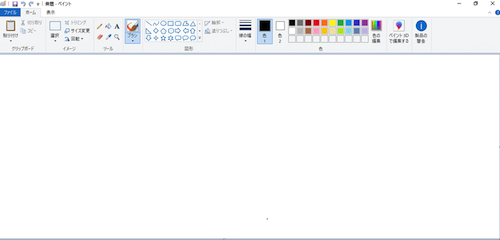
こうなります。OKボタンを押すと、

パレットが1500px×500pxと広くなりました。
ここに好きな画像を重ねてもよし、メッセージを作成してもよし、オリジナルのヘッダーが完成します。
Photoshopやillustratorを使用する
広告制作などでも使用されるPhotoshopやillustratorを使用すれば、誰にも真似できないヘッダーが完成します。
操作が専門的なケースがありますが、Photoshopなら初心者でも手順を追うと操作を覚えやすいのでおすすめです!
まとめ
Twitterのアイコンサイズやヘッダーサイズを把握しておけば、キレイに表示されない画像のリサイズもできて、よりtwitterを楽しむことができます。
丸いアイコン枠は、以前は四角だったのだとか。
バージョンアップしていないと、丸い枠が表示されないので最新のもので楽しんでくださいね!
アイコンやヘッダーは、中の人の印象を与える大切なものです。
素材も画質もお気に入りのものを選んで、あなたらしさのあるホーム画面を作っていきましょう!