アプリでスライドショーを作成するのは非常に手間がかかり面倒ですよね。
実は、LINE単体でも簡単にスライドショーが作成出来ます。
作り方はとても簡単で、結婚式で流れるような高クオリティのスライドショーがあっという間に作れてしまいます。
恋人同士の記念日や家族との思い出、または友達との記念や思い出など、片手間でスライドショーが作れるので、ちょっとしたサプライズとして利用するのもおすすめですよ。
そこで今回は、LINEで誰でも簡単にスライドショーを作る方法について紹介していきます。
LINEで誰でも簡単にスライドショーを作成する方法
LINEでスライドショーが作成できるようになったのはバージョン7.14.0からなので、それより古いのバージョンの場合は、最新バージョンのアップデートを済ませておいてください。
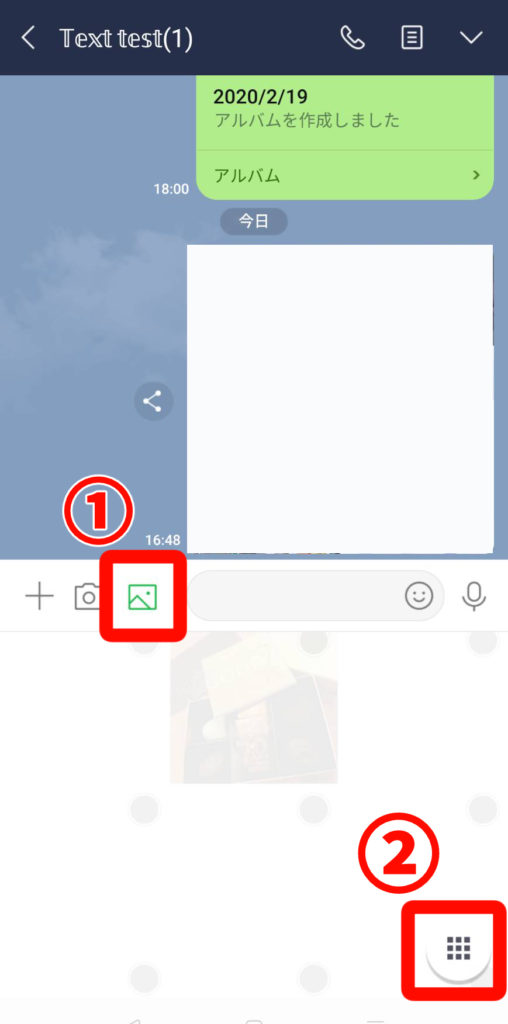
まずはLINEのトーク画面を開きます。
アルバムのアイコンを押し、右下のアイコンをタップ。

トーク画面右下のアイコンをタップすると、スマホに保存されている画像の一覧が表示されます。

アルバムからスライドショーに使いたい写真を3枚以上選択します。
写真を3枚以上選択できたら画面右下または右上にある、再生マークのアイコン をタップします。
3枚以下ではスライドショーの作成ができません。

続いて 音楽(BGM) を選択します。
HappinessやTravelなどの中から、自分のイメージしたBGMを決めていきます。
- 現在は選択できる音楽は現時点で12種類しかありません。
- 好きな音楽への変更はできません。
BGMを決めると、スライドショーの雰囲気も音楽に合わせた演出に代わります。自動でおしゃれに仕上げてくれるので、細かに編集する必要はありません。

続いて画面下の ダウンロードアイコン でスライドショーを保存します。

上記画面でスライドショーが作成が完了です。
実際にやってみれば2、3分でスライドショーが作れます。
それも結婚式に流れるような、クオリティの高いスライドショーの完成です!
LINEでスライドショー作成時に画像を加工する方法
続いてLINEのスライドショー作成時の加工方法について紹介します。
先ほどのスライドショー作成画面を開きます。

スライドショー作成画面の左下にあるアイコンを開きます。

こちらの画面で写真の順番を入れ替えることが出来ます。
下のに表示された写真を「長押し」して入れ替えます。
よりおもしろい、おしゃれなスライドショーを作成したい方はぜひお試しください。
画像の雰囲気や加工をしたい場合は、以下の操作でできます。

写真画面の右下にある「ペンアイコン」をタップします。

フィルターをかけて画像の雰囲気を変えたり、おしゃれに加工することができます。
オリジナル、クリアと書かれた丸い部分をタップすることで選択できます。お好みのものにチェンジして試してみてください。
タイトル・サブタイトルの文字を変更する
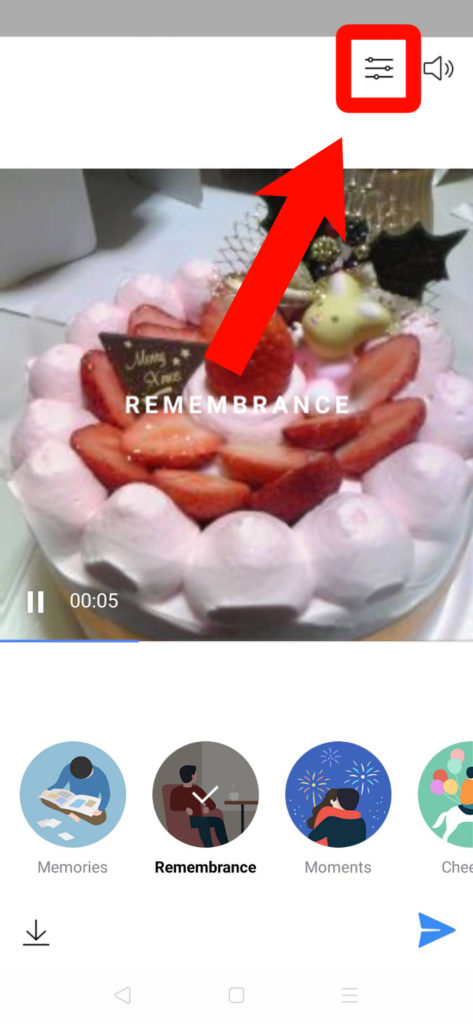
BGMを決めたタイミングで、画像に文字が自動で表示されます。
この文字を消す・変更する場合には、まずBGMを決定してから画面上側にあるスピーカーの隣のアイコンをタップ。

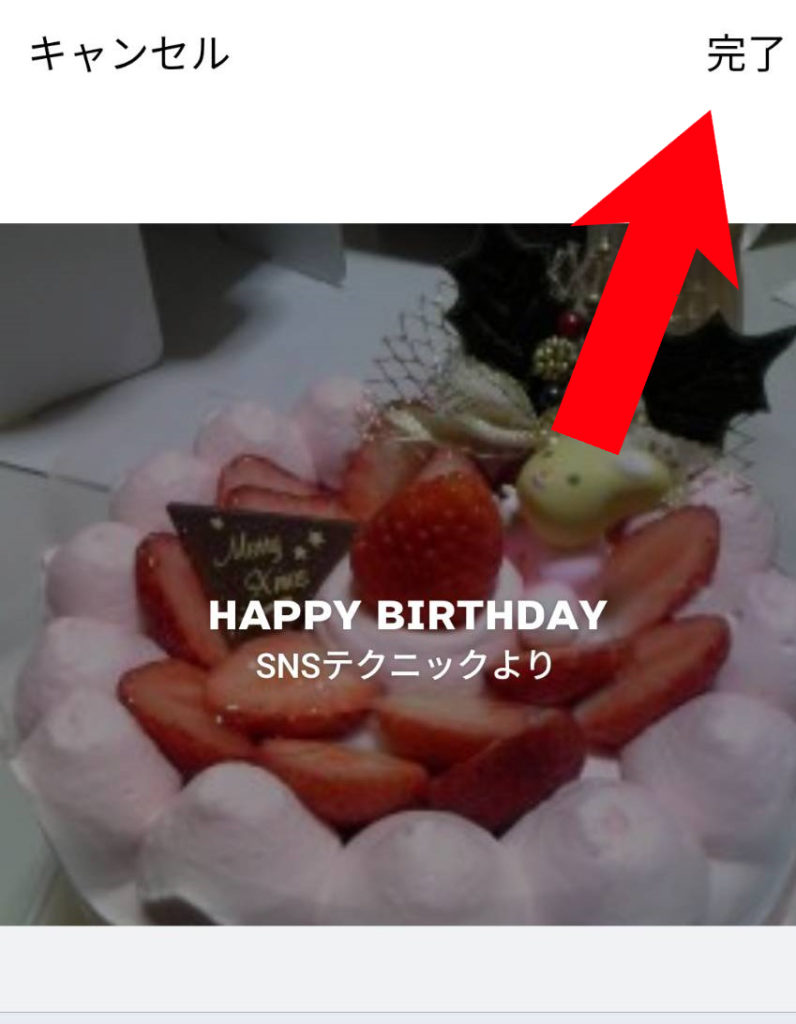
すると、中央の文字がタップできるようになるので、ここで文字の変更・削除を行ってください。
タイトルの文字数は13文字程しか入らないので、あまり長い文章は入力できません。

この時、入力する文字色や、文字の位置は変更できません。
入れる文字が決まったら、右上の 完了 をタップ。

以上で簡単な加工ができますよ!
ぜひお試しください。
終わりに
LINEではメッセージのやり取りが簡単に出来て非常に便利なアプリですが、写真も今回紹介したように簡単にクオリティの高いスライドショーが作成できてしまいます。
ちょっとした記念やサプライズにもってこいの機能ですよね!
LINEのスライドショー機能は簡単ですし、とっても楽しい機能ですので、ぜひ一度試してみてください。